Photo Editing
The right artwork will improve the effectiveness of any website.
A critical yet often overlooked component of any website is the photography it uses. Poor, low-quality images can ruin a great site; clean, well-presented ones enhance it. Using the right artwork will improve the impression and effectiveness of any website.
Different File Formats
Chances are you have never considered the difference between a JPG (or JPEG), a PNG, or a GIF. Or a TIF, a PDF, or a PSD for that matter. While the large variety of image formats may seem confusing each one has its place.
From a web designers perspective we are really only interested in using three: JPGs, PNGs, and GIFs. With the exception of logos any other format is just too large to be used and more suitable for print.
When to Use Them
JPGs are the most common file format used. They tend to be smaller leading to faster load times although image quality reduces as size decreases. PNGs are lossless meaning they can be edited and not lose quality.
They are saved with more colors on a transparent background resulting in sharper images. GIFs are usually used for animations. They have limited colours with reduced file sizes, ideal when load speed is a priority.
High Resolution vs. Low
DPI and PPI (dots and pixels per inch) are the units of measure used to determine image resolution. Websites display images at 72dpi, low resolution; print requires at least 300dpi, high resolution.
Regardless which format, resolution, or size is finally used on a site, the rule is to always start off with the largest, best quality image possible. Large images can always be scaled down however small images can rarely be upscaled.
Got a web related project in mind?
Get in touch today to learn how Altima can add the style to your substance.
Services Include
Image enhancement
Sharpening and softening
Colour and contrast adjustment
Image straightening
Merging images
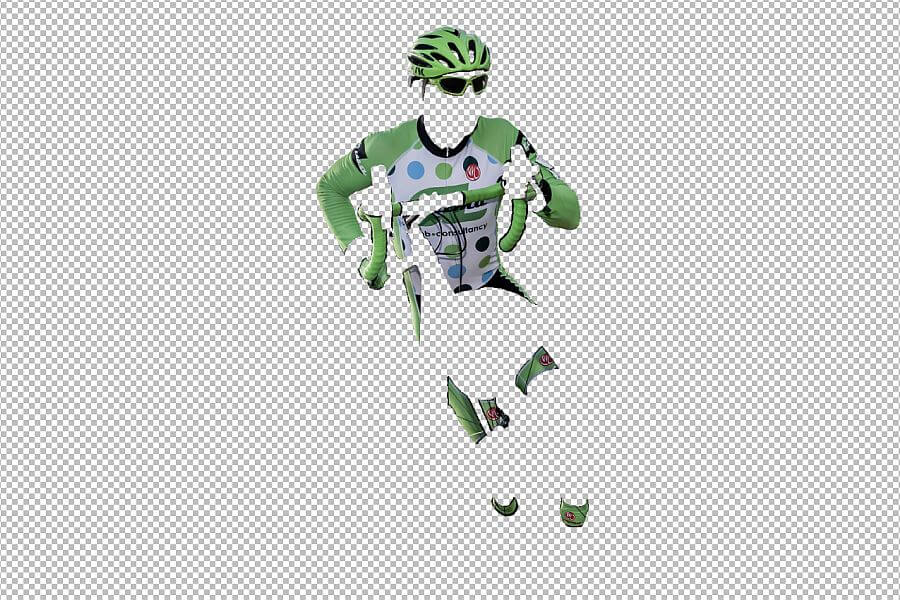
Cutting out parts of an image
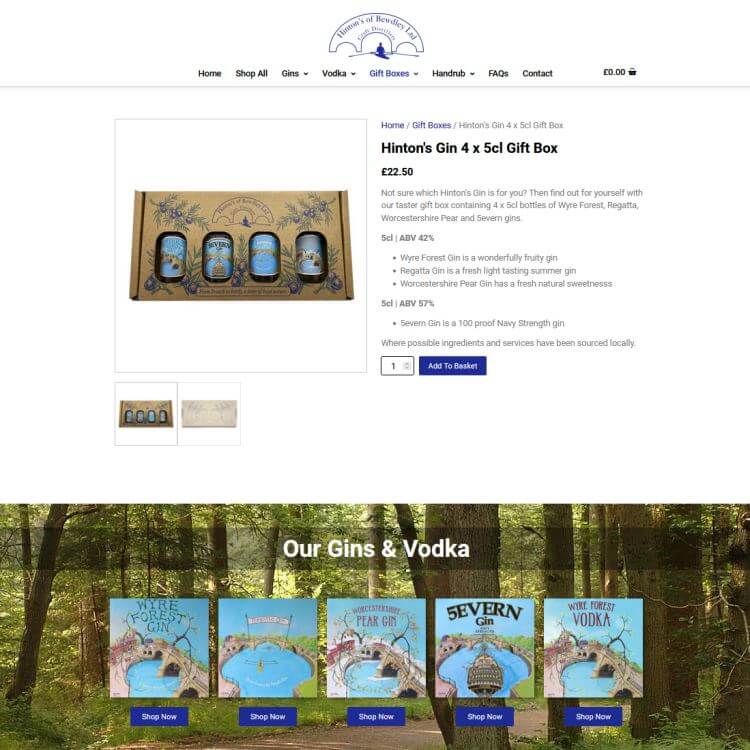
Example 1
- Example of image in use